

- #Dreamweaver cc css designer how to#
- #Dreamweaver cc css designer code#
- #Dreamweaver cc css designer series#
Drag the scrubber handle-found on the middle-right of the document window-to any width.

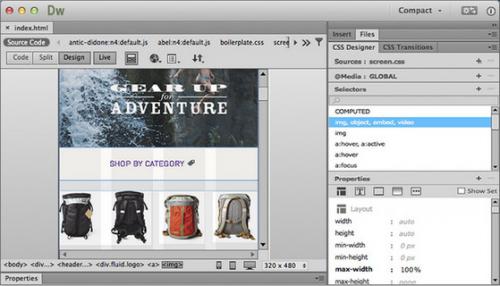
Dreamweaver’s new Visual Media Queries toolbar is an eye-catching interface that not only represents the various minimum and maximum width, but you can also use it to quickly resize Dreamweaver’s document window and view the resulting layout:
#Dreamweaver cc css designer series#
Media queries are an integral part of modern responsive websites they provide a series of breakpoints that allow CSS adjustments to accommodate a wide range of screens.

#Dreamweaver cc css designer code#
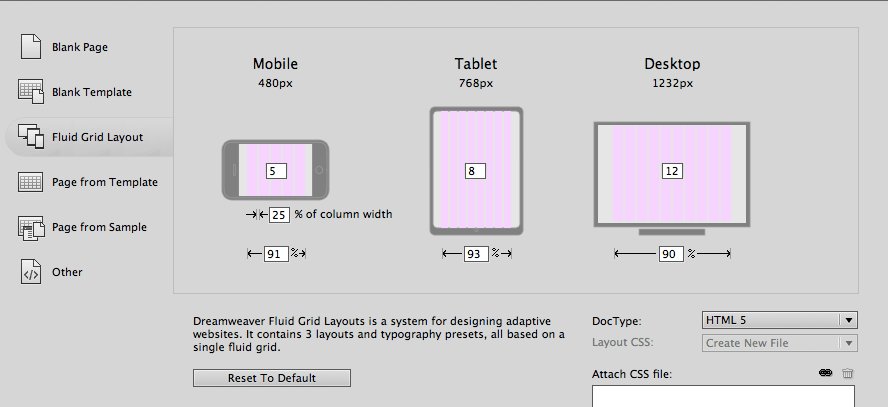
Once you do that, switch to Code view you’ll see a link to bootstrap.css in the new css folder up in the area and Working with the responsive UI Dreamweaver CC 2015 brings a new visual, interactive flair to responsive page design. I always recommend saving your new file right away so you can resolve any links to included files. Be sure to give it a spin some time!ĭreamweaver will notify you of the assets being added and you’ll see them shortly in the Files panel. The pre-built layout is a terrific way to explore Bootstrap in general and Dreamweaver’s new responsive feature set in particular. For a multi-page site, this is a one-time operation and you would choose the Use existing option for additional pages. Use the None tab when you want to build a standard HTML page without the Bootstrap framework.ĭreamweaver will copy a number of assets, including JavaScript and CSS files, to the site. In the New Documents dialog, select the New Document > HTML category.In the Bootstrap Templates folder, you’ll find a nice array of responsive layouts for different types of sites and web pages, from Agency to Resume.īut if your design is set, Dreamweaver can lay the perfect responsive foundation and hand you all the tools you’ll need to bring your comp to reality: For a quick sense of what’s possible, open the New Document dialog (File > New) and choose the Starter Templates category. Exploring new document optionsĭreamweaver CC 2015 includes a host of new document options to jumpstart your work, whether you’re a responsive site beginner or a Bootstrap master.

#Dreamweaver cc css designer how to#
In this tutorial, I’ll show you how to create a responsive website from the ground up using the new device-savvy power tools in Dreamweaver CC 2015. To reach your market-any market-you need responsive design. Over half the number of everyday visitors come from devices other than a desktop computer. Responsive websites, optimized for different screens, are an absolute must. Create a Responsive Website from Scratch with Dreamweaver CC


 0 kommentar(er)
0 kommentar(er)
